After my first project involving UX content testing, I picked up a few insights. If you are new to the UX writing world, content testing involves testing the clarity and effectiveness of microcopy with a group of target users for feedback and insights. How? One way to do this is to set up a prototype of the customer journey through printed screenshots or provide them with a slideshow of the screens. Why test it? Using the feedback to adjust the microcopy can create a smoother user experience, help reach project goals, and may lead to a higher ROI (return on investments).
The next (or first 😊) time you go through the testing process, here are 3 tips to keep in mind.
Table of Contents
After my first project involving UX content testing, I picked up a few insights. If you are new to the UX writing world, content testing involves testing the clarity and effectiveness of microcopy with a group of target users for feedback and insights. How? One way to do this is to set up a prototype of the customer journey through printed screenshots or provide them with a slideshow of the screens. Why test it? Using the feedback to adjust the microcopy can create a smoother user experience, help reach project goals, and may lead to a higher ROI (return on investments).
The next (or first 😊) time you go through the testing process, here are 3 tips to keep in mind.
1. Know the research and background data
Whether you were responsible for putting together the research or not, take time to understand the data and reasoning behind the microcopy. Conversation mining, user interviews, surveys, personas, interviews with those that interact with the user (ex. customer service reps), and style guides are the foundation for clear and concise writing. If you are creating and testing two versions of CTAs (Call to Actions), above the fold copy, or microcopy on the confirmation page, you’ll want to reference the research and the established product tone to gain a deeper understanding of the user.
Before you can create different CTAs to test, create options that appeal to the target user. Before you can create the options, do your research.

Examples of button texts tested for a house plant e-commerce site
2. Stay open minded: the results may surprise you
Understanding how the user thinks through conversation mining (read good and bad product reviews, influencer blogs, and social media) and the other research methods mentioned earlier creates a strong knowledge base. Testing methods, like the highlighter test, can allow you to pinpoint specific copy and areas that aren’t clear. Give your users different color highlighters (real or digital depending on how you are testing) and ask them to highlight areas on the printout or screen that don’t make sense to them in yellow, copy they like in green, or words they have a negative reaction to in red. The color coding system can be specific to what you want and need to test. You can also use cloze testing and other reader comprehension methods. Once you have conducted your test, view the feedback through an objective eye. If you created the microcopy, don’t take it personally or let any biases cloud your judgement. Try to remember that the objective is to create a straightforward and easy experience for the user.

Users found this CTA too ambiguous
Even though I did the research and it fit the product style guide, this specific CTA was not well received.
Most users thought it was too ambiguous. Specific feedback included:
“What does this mean?”
“Is it to set up an account or is to shop for plants?”
“I don’t like the punctuation.”
3. Presentation matters: you have your results, now what?
A crucial component of any project is presenting results in a clear manner so your client, teammates, boss, or boss’ boss can clearly see the benefit of the work. There is no one size fits all format for showcasing your analysis but think about who needs to understand the information and how much time you will have to present it. You may want to show the user feedback, what adjustments were made, and how it could impact the journey.
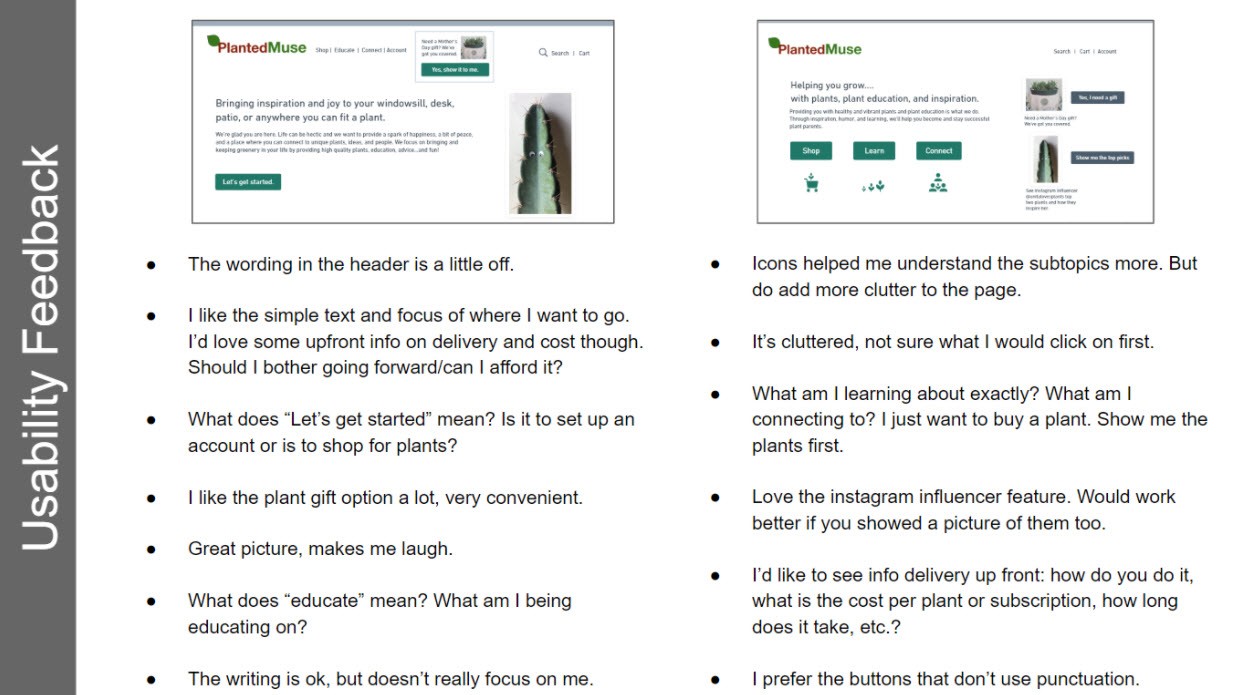
For this content testing analysis slide, I wanted to highlight how content testing influenced the final version. I opted to show mockups of the different versions and provide the user interview feedback I received underneath it.

Show the benefits of testing and the steps taken to ensure the copy is clear and useful
I’ve also learned that content testing shouldn’t be a one time process: product and company goals can shift, language and words evolve, and even the whole world can change. Being prepared, confident, and transparent about your work ultimately helps with product transitions and outcomes. How do you do this? Know the research and data, test the copy, review the test results, provide your unbiased observations and insights, present the final product, and tie it back to the current goal.
Learn more about UX writing
If you’d like to learn more about the process of UX writing, research, and content testing, I recommend checking out the courses at UX Writing Hub.



